Catholic News Live App on the App Store!
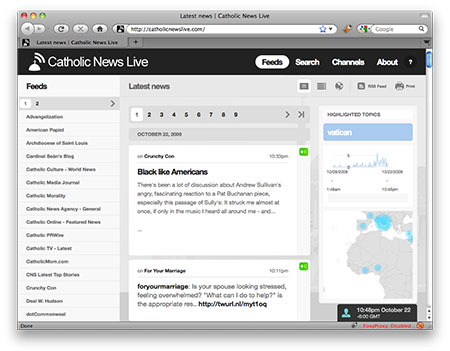
![]() A companion app to the Catholic News Live website, my new CNL app has been approved for sale on the iTunes App Store.
A companion app to the Catholic News Live website, my new CNL app has been approved for sale on the iTunes App Store.
You can purchase the CNL app for $0.99 here, or read more about the app (and see some pretty screenshots) on the Catholic News Live website. Catholic News Live delivers the latest Catholic News to your computer and iPhone, and pulls in news from over 50 different Catholic sources, every five minutes.
The App's highlight features are the ability to view news on a world map, and to share news via whatever social media you use. It's a very simple, but very powerful little app that will help you stay in tune with what's going on with the Catholic Church.