Column in the Review: Catholics should be leaders in online communications
I recently had the first of, I hope, many columns on Catholic online evangelization in the St. Louis Review. I will post the column here for archival purposes, but you can read the column on the Review website as well:
The Digital Continent | Catholics should become leaders in online communications
by Jeff Geerling
The status quo is no longer acceptable.
That was the gist of the two keynote talks during this year's Catholic New Media Celebration in Boston. The Catholic Church needs to become a leader in online communications and social media — and it needs to do so now.
Father Robert Reed, director of CatholicTV, an online and broadcast television network, suggested Catholics practice the craft of media production and web development as a skilled craftsman would fabricate a chalice: As the craftsman labors over every detail and creates a work of art, which leads the priest and those present at Mass to ponder the mysterious and divine Presence within, so should we communicate and design our websites so as to allow Christ's love and beauty shine.
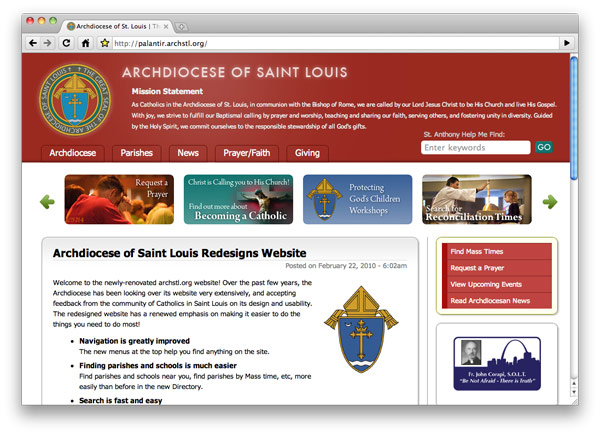
There must be a professionalism to our craft. We cannot settle for anything less than the best, most useful, functional and interactive websites and service on the Internet.